45 css label and input on same line
align label and input on same line css - jsfarchs.com For a multi-input, there are a few options: You can learn more about this in our PHP tutorial. html css. Put input submit on same line as input box; We can control it in many ways CSS : How to make label and input appear on the same line on an HTML ... CSS : How to make label and input appear on the same line on an HTML form? [ Beautify Your Computer : ] CSS : How t...
Selectors Level 4 - W3 Sep 29, 2011 · Same as :first-child:last-child or :nth-child(1):nth-last-child(1), but with a lower specificity. 14.4. Typed Child-indexed Pseudo-classes. The pseudo-elements in this section are similar to the Child Index Pseudo-classes, but they resolve based on an element’s index among elements of the same type (tag name) in their sibling list. 14.4.1.

Css label and input on same line
showing label and input in same line using css - Stack Overflow showing label and input in same line using css Ask Question 7 I have a html mark up with label and inputbox. However, for business reasons, I need to show the label and inputbox on sameline and hide the placeholdertext. The end result should look like the placeholder text is staying there. Example is here: How to make and appear on the same line on an ... I am creating a registration form for a website. I want each label and its corresponding input element to appear on the same line. Here's my code: #form { background-color: #FFF; height:... css - How to align the checkbox and label in same line in ... Within li tags, I am placing a checkbox and label input. If label text is larger than label, the text goes to the next line. I wrapped the label text but it's not aligning the checkbox and label in the same line if label text is too long.
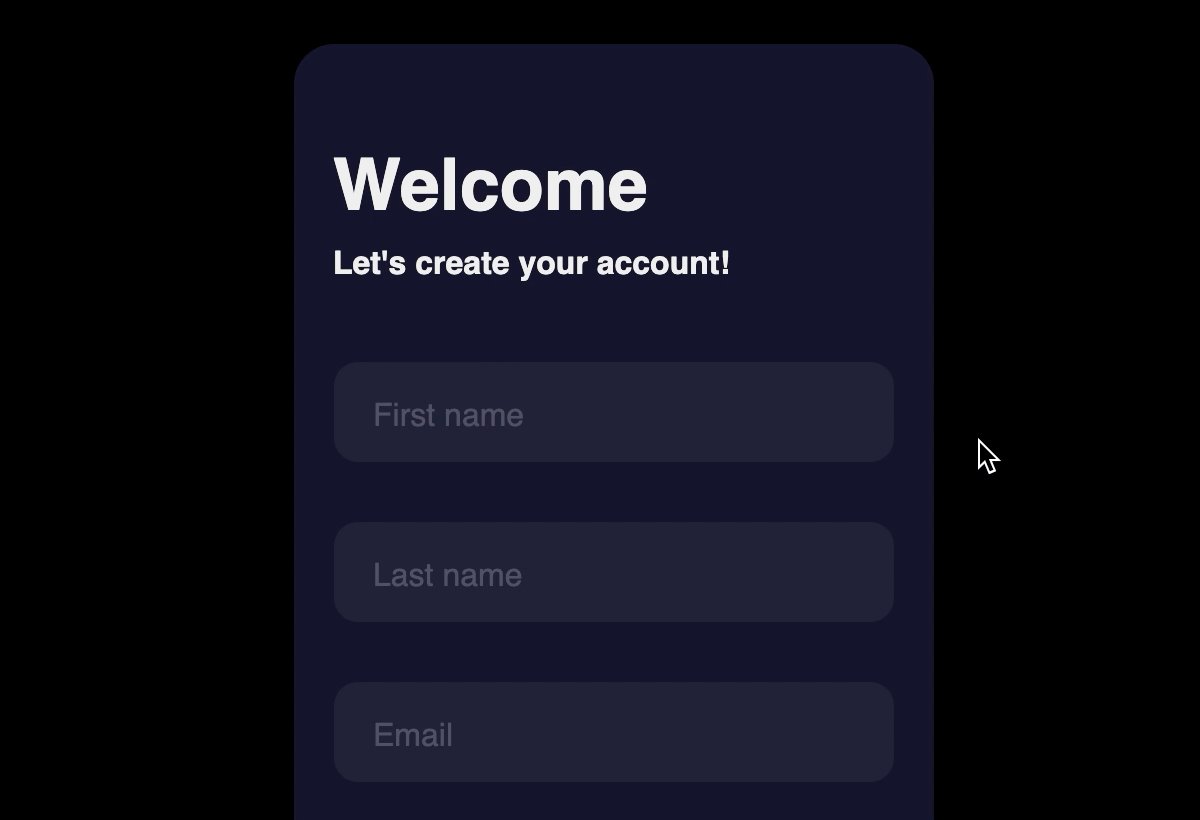
Css label and input on same line. how can show label and input control in same line You can simply use inline styles like shown below: Hello Sunday, June 14, 2020 3:53 AM 0 Sign in to vote User-1355965324 posted Hai yogogo Should I put input elements inside a label element? Behavior difference: clicking in the space between label and input. If you click on the space between the label and the input it activates the input only if the label contains the input. This makes sense since in this case the space is just another character of the label. Form Styling: Labels and Inputs on same line - HTML-CSS - The ... Hi all-- I'm trying to style my Survey Form project, and I can't get the line behavior to work the way I want. Link to CodePen. The first three inputs appear on a new line below their labels. Label and input are set to 100% width. But the select options should be set to 100% width as well, and they're appearing inline. I tried specifying display: block to those elements, and it didn't ... How to Align Labels Next to Inputs - W3docs Solutions with CSS properties In our example below, we use three elements and place and elements within each of them. Note that we use a type attribute for each . We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width.
How To Create a Responsive Inline Form With CSS - W3Schools Step 1) Add HTML Use a element to process the input. You can learn more about this in our PHP tutorial. Example Email: Password: Label and Input on same line - Treehouse I think the issue is due to specificity. On line 3 in main.css you are targeting form input and setting the display to block, but in your media query you are just targeting input. The media query will not override the input display value because it has less specificity than line 3. So even though your labels are inline, the input remains block. Web Content Accessibility Guidelines (WCAG) 2.2 - W3 Web Content Accessibility Guidelines (WCAG) 2.2 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ... HTML Inputs and Labels: A Love Story | CSS-Tricks There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an id to the input (explicit). Think of an implicit label as hugging an input, and an explicit label as standing next to an input and holding its hand.
5 Ways To Keep Elements On The Same Line In HTML CSS - Code Boxx One of the easiest ways to keep elements on the same line is to create a flexible container. For example: .flex { display : flex } 1 2 But there are more ways to line things up. Let us walk through some examples - Read on to find out! Detect if an input has text in it using CSS - Stack Overflow May 20, 2016 · Obviously, onkeyup takes care of keyboard input only. Don't forget, however, that you can paste text into an input box using your mouse. Try it out: Copy some text into your clipboard and then right-click on the input and click Paste. Watch the CSS NOT working. Same with text drag-and-drop into the input box with your mouse. – Label and text box on the same line using css - Stack Overflow Give the labels a width - this puts the inputs all the same distance from the far left, aligning them. Then, depending on how you like your labels lined up, you can either leave them as is, or text-align them right. - kinakuta Jun 22, 2011 at 9:41 Add a comment 15 I'm using this css How to put an input element on the same line as its label? There are several approaches to make an input element the same as its label. Few approaches are discussed here. Basic CSS to label, span, and input to get clear outputs. Using float and overflow attributes: Make a label and style it with float attribute. Now set the label float (position) left or right according to your requirement.
W3.CSS Input - W3Schools In this example, we use W3.CSS' Responsive Grid System to make the inputs appear on the same line (on smaller screens, they will stack horizontally with 100% width). You will learn more about this later.
css - How to align the checkbox and label in same line in ... Within li tags, I am placing a checkbox and label input. If label text is larger than label, the text goes to the next line. I wrapped the label text but it's not aligning the checkbox and label in the same line if label text is too long.
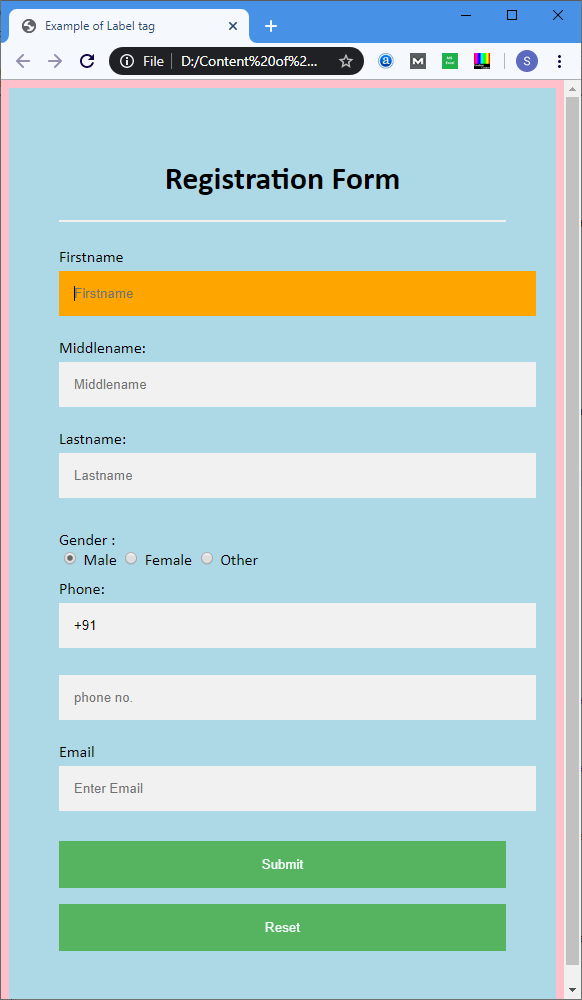
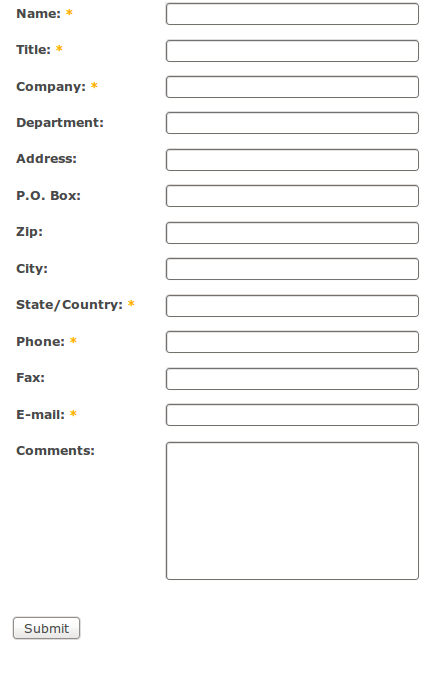
How to make and appear on the same line on an ... I am creating a registration form for a website. I want each label and its corresponding input element to appear on the same line. Here's my code: #form { background-color: #FFF; height:...
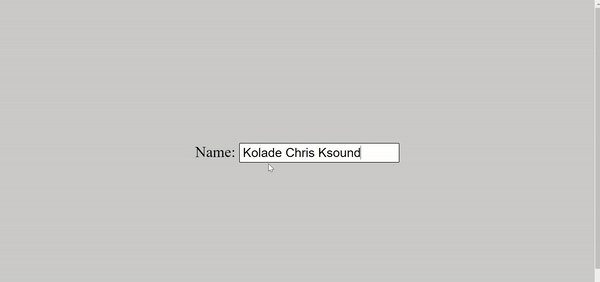
showing label and input in same line using css - Stack Overflow showing label and input in same line using css Ask Question 7 I have a html mark up with label and inputbox. However, for business reasons, I need to show the label and inputbox on sameline and hide the placeholdertext. The end result should look like the placeholder text is staying there. Example is here:





















 tag in the same ..." width="1345" height="423" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
tag in the same ..." width="1345" height="423" style="width:100%;" onerror="this.parentNode.parentNode.remove();">















Post a Comment for "45 css label and input on same line"