39 jquery label for selector
jQuery Selectors - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. javascript - jQuery label 'for' attribute selector - Stack ... Aug 6, 2011 · jQuery label 'for' attribute selector Ask Question Asked 11 years, 7 months ago Modified 5 years, 10 months ago Viewed 70k times 18 I am using Remy Sharp's labelover plugin for jQuery and I would like to exclude a label with the attribute for and value nature. Here's an example of the code working:
Selectors | jQuery API Documentation Attribute Starts With Selector [name^=”value”] Selects elements that have the specified attribute with a value beginning exactly with a given string. Also in: Selectors > Form | Selectors > jQuery Extensions :button Selector Selects all button elements and elements of type button. Also in: Selectors > Form | Selectors > jQuery Extensions

Jquery label for selector
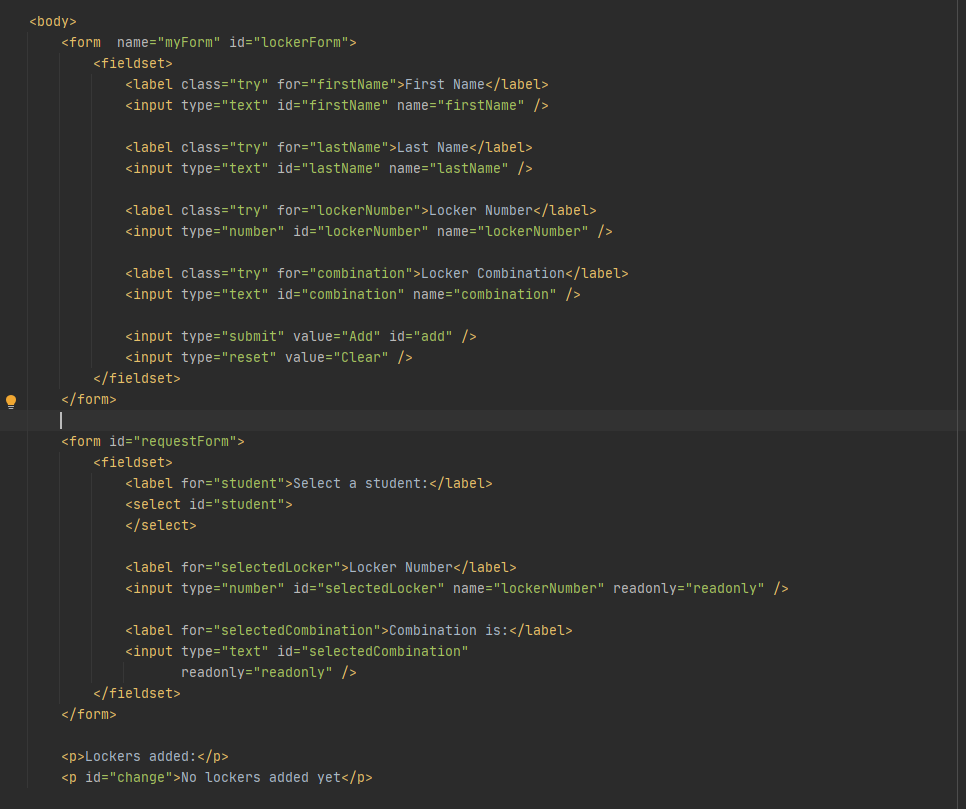
jQuery - select the associated label element of a input field Just use the for attribute of the label, as it should correspond to the ID of the element you're currently manipulating: var label = $ ("label [for='" + $ (this).attr ('id') + "']"); However, there are some cases where the label will not have for set, in which case the label will be the parent of its associated control. jQuery Selectors - W3Schools jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. All selectors in jQuery start with the dollar sign and parentheses: $ (). The element Selector
Jquery label for selector. jQuery Selectors - W3Schools jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. All selectors in jQuery start with the dollar sign and parentheses: $ (). The element Selector jQuery - select the associated label element of a input field Just use the for attribute of the label, as it should correspond to the ID of the element you're currently manipulating: var label = $ ("label [for='" + $ (this).attr ('id') + "']"); However, there are some cases where the label will not have for set, in which case the label will be the parent of its associated control.

































Post a Comment for "39 jquery label for selector"